La programmation fait désormais partie de l’apprentissage ! Avec ScratchJr, les jeunes enfants peuvent programmer leurs propres histoires interactives et leurs propres jeux. Par là même, ils apprennent à résoudre des problèmes, créer des projets et exprimer leur créativité sur ordinateur.
Résumé
Objectif(s)
Inventer une histoire en se basant sur le schéma narratif et la transposer en animation, découvrir les bases du codage.
Discipline visée
Français, écrire : le schéma narratif
Âge cible
Cycle 8-10 ou supérieur
Matériel
- Un écran ou projecteur,
- des tablettes pour les élèves,
- une tablette pour l’enseignant,
- éventuellement un Chromecast.
Logiciel / application
L’application Scratch Jr, enregistreur d’écran (de base dans Ios ou Android)
Plus-value TICE
- Cette activité permet aux enfants qui ont des difficulté en expression écrite à trouver une motivation supplémentaire en donnant du sens à l’écriture.
- Le passage à l’aspect visuel et animé permet aux élèves de donner vie à leur histoire et de mieux en dégager le sens.
- Enfin, il est essentiel pour moi que les réalisations des enfants soient accessibles à d’autres personnes : cela donne du sens à la création et permet aussi un retour intéressant pour les élèves.
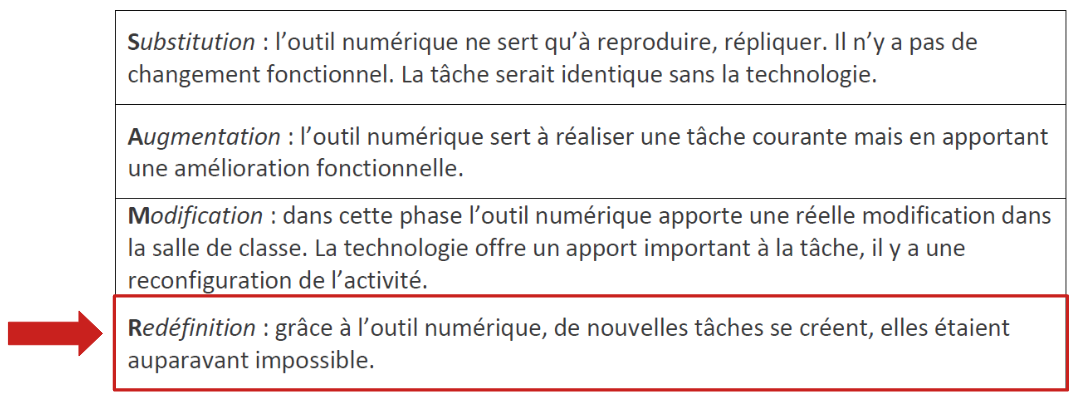
Je place cette activité sur le niveau « Redéfinition » sur l’échelle SAMR.

Descriptif de l’activité
Je vous présente ici la façon dont nous avons construit l’activité en fonction de notre organisation, des élèves, etc. Je vous encourage à vous approprier l’idée pour qu’elle soit complètement adaptée aux besoins de tous les intervenants.
Avant de se lancer dans l’activité, il est essentiel d’avoir pris le temps de s’approprier l’application : je vous invite à créer votre propre animation pour vivre l’activité en tant qu’apprenant.
L’activité nécessite l’organisation de différentes séquences. Certaines sont essentielles pour atteindre les objectifs fixés. Au démarrage de l’activité, il est important que les élèves connaissent l’objectif final du projet.
Découverte de l’application
Dispositif enseignant
- Une tablette avec l’application Scratch Jr
- Un écran ou projecteur relié à la tablette
- Via un câble HDMI, par exemple
- Ou via un Chromecast
Dispositif enfant
- Une tablette avec l’application Scratch Jr
- Un cahier de travail
La prise en main de l’application Scratch Jr est assez simple. Lorsque les enfants se retrouvent face à l’application, ils trouvent assez rapidement le fonctionnement. Pour lancer l’activité, je présente sur grand écran une animation très courte où l’on voit le personnage exécuter quelques mouvements.
Les élèves sont invités à exprimer oralement ce qu’ils ont vu : il est important de passer par la verbalisation le plus fréquemment possible.
Je propose ensuite aux enfants de s’approprier l’application : ils peuvent cliquer où ils veulent et tenter de faire obéir Scratch à quelques ordres. L’objectif est annoncé aux élèves : ils expliqueront le fonctionnement de l’application.
Pendant ce temps de recherche, les enfants peuvent interpeler l’enseignant pour poser des questions. L’écran permettra de répondre facilement et d’incorporer les autres élèves à la question : avant de répondre, l’adulte peut d’abord mettre le groupe à contribution pour dépasser l’obstacle rencontré.
Le cahier permet aux enfants de noter ou représenter les éléments qu’ils découvrent.
Pendant la verbalisation, les élèves vont pouvoir énoncer leurs découvertes et partager ce qu’ils ont compris tout comme leurs interrogations.
Essentiels à dégager :
- Il faut un point de départ pour démarrer un algorithme (drapeau vert ou autre).
- Les pièces de puzzle doivent être attachées pour qu’elles soient prises en compte.
- Les couleurs des pièces de puzzle différencient les types d’actions.
- Il y a des variables : nombre de pas, de tours, taille modifiable, etc.
- On peut ajouter autant de personnes ou d’objets souhaités.
- Les personnages peuvent être modifiés, en les coloriant ou en ajoutant sa photo.
- On peut créer ses propres objets ou personnages.
- Il est possible de créer des scènes différentes.
- On peut afficher son animation en plein écran.
Comprendre la notion de “messages”
Dispositif enseignant
- Une tablette avec l’application Scratch Jr
- Un écran ou projecteur relié à la tablette
- Via un câble HDMI, par exemple
- Ou via un Chromecast
Dispositif enfant
- Une tablette avec l’application Scratch Jr
- Un cahier de travail
La découverte et l’utilisation des messages est la partie la plus complexe dans l’application. Cette notion est essentielle lorsque les enfants apprendrons à coder avec des outils plus complexes. Je pense que l’acquisition de cette notion nécessite une séquence uniquement dédiée à cela.
Pour comprendre le fonctionnement, il me semble important que les enfants vivent d’abord l’activité dans le monde réel.
Des enfants disposent d’enveloppes de couleurs différentes. Ces enveloppes symbolisent l’envoi des messages.
D’autres enfants possèdent des boites à chaussures : celles-ci ont les mêmes couleurs que les enveloppes. La boite à chaussure contient des étiquettes avec des actions à réaliser dans un ordre précis. À la fin de la séquence des ordres, un message est envoyé à un autre élève.
Le messager va donc déposer l’enveloppe dans la boite de la bonne couleur. Le récepteur ne peut lire ses ordres que lorsqu’il reçoit le message qui lui est attribué.
Encore une fois, j’encourage à verbaliser autant que possible : avant, pendant, après.
Après avoir vécu l’activité plusieurs fois (en fonction du besoin des élèves), le groupe pourra alors passer à la transposition dans l’application. Une consigne simple : utiliser trois personnages, chacun devra exécuter son programme seulement quand le précédent aura fini le sien.
Essentiels à dégager :
- Les enfants doivent bien percevoir la différence entre représentations différentes :
- Il y a la pièce de puzzle qui envoie le message
- Et celle qui reçoit le message
- Les messages permettent d’ordonner les différents programmes inclus dans l’animation : chaque personnage peut donc agir après ou avant un autre.
Imaginer l’histoire
Je ne vais pas ici décrire les séquences d’apprentissages liées à la découverte du schéma narratif. Ce n’est pas l’objet de ce site. Il est inconcevable d’aller plus loin sans avoir abordé la notion de schéma narratif avec les élèves.
Pour réaliser l’histoire, j’ai créé un document qui va permettre aux élèves de découper leur histoire tout en visualisant le codage qui leur sera nécessaire.
Pour les aider dans la réflexion, j’ai isolé tous les personnages, objets et décors disponibles dans Scratch. Ils sont à disposition des élèves.
Il n’est pas indispensable que les élèves écrivent leur histoire en entier. Il s’agit de construire une sorte de carte mentale linéaire.
Lorsque l’animation sera finalisée par l’élève, il pourrait écrire son histoire en respectant tous les codes d’écriture du texte narratif.
Réalisation de l’animation
Dispositif enseignant
- Une tablette avec l’application Scratch Jr
- Un écran ou projecteur relié à la tablette
- Via un câble HDMI, par exemple
- Ou via un Chromecast
Dispositif enfant
- Une tablette avec l’application Scratch Jr
- Le document sur lequel l’élève aura indiqué les différentes étapes de son histoire.
- Un cahier de travail
Pour cette étape, l’enseignant joue un rôle de référent. Les enfants progressent de façon autonome. Chacun crée son animation dans le cadre suivant :
- L’élève peut faire appel à un autre élève pour l’aider à résoudre un problème.
- L’enseignant est à disposition à la demande de chaque enfant.
Consigne : à la présentation de l’animation, le clic sur le drapeau vert doit permettre le déroulement complet de l’histoire sans intervention du spectateur.
Indépendamment de cela, l’adulte passe régulièrement voir les réalisations des élèves pour donner de petites impulsions, sans donner les solutions, mais en suggérant l’un ou l’autre chemin.
Quand un enfant pense avoir terminé son animation, il la présente à l’enseignant. À deux, ils observent le déroulement de l’histoire. L’enseignant pourra alors adapter son rôle en fonction de la situation :
- Soit en relançant l’enfant par rapport à des incohérences de codage
- soit en lui proposant un dépassement adapté à son niveau.
- Il peut également être proposé à l’élève de devenir un référent pour le groupe.
Exportation et partage des animations
L’export et le partage des réalisations sont un peu le talon d’Achille de cette application. L’enregistrement des créations se fait automatiquement. Il est bien sûr possible d’indiquer un nom spécifique à chaque réalisation (ce que je conseille vivement).
Pas de système de cloud dans l’application. Il faudra donc s’assurer que chaque élève retrouve facilement la tablette qu’il a utilisée si vous fractionnez les séances.
Une autre difficulté vient du fait que les fichiers ne sont lisibles que dans l’application Scratch Jr. Il n’est pas, à l’heure où j’écris ces lignes, possible d’exporter la création en un fichier vidéo par exemple ni de l’importer dans la version complète de Scrath.
Pour ma part, voici comment je procède :
- Il est possible de se faire envoyer par mail les documents créés. C’est donc ce que j’ai fait.
- Il faut ensuite tout d’abord lancer l’application Sratch Jr sur laquelle vous souhaitez enregistrer les documents.
- Une fois Scratch Jr lancé, vous ouvrez votre boite mail et affichez le document joint dans chaque mail. Le bouton de partage vous permettra alors d’importer le document dans Scratch.
- Ensuite, j’ouvre le document dans Scratch, l’affiche en plein écran et utilise l’enregistreur d’écran disponible nativement dans Ios ou Android.
- Il est ensuite possible d’exporter la vidéo dans YouTube : l’application YouTube permet de rogner facilement le début et la fin de la vidéo pour éviter que l’on voie les manipulations de lancement dans le document final.

