En tant que référent numérique de mon école, je gère le site internet de l’école. J’essaye d’optimiser au mieux la façon dont les parents peuvent prendre contact avec nous. Chaque membre de l’équipe éducative possède son adresse professionnelle. Cela ouvre déjà beaucoup de perspectives. Néanmoins, je voulais que les parents puissent écrire depuis le site de l’école via un formulaire. Jusque là, rien de trop compliqué : créer un formulaire unique pour chaque enseignant et le placer sur la page de la classe concernée.
Mais je souhaite aussi optimiser la visite du site : personne n’a envie de chercher des heures une information ou le bon lien. Si les parents connaissent maintenant très bien le chemin à suivre pour se rendre sur la page de classe, il n’est cependant pas toujours utile de faire tout ce chemin. D’autre part, le site est visité par d’autres personnes : de futurs parents, des formateurs, etc. Dans ce cas, il n’est pas nécessairement simple de trouver la page où se trouve le formulaire d’une personne.
Je souhaitais donc mettre en place un formulaire qui permettrait aux utilisateurs de choisir à qui envoyer le message directement depuis le même formulaire. J’imaginais donc une liste déroulante dont la sélection conditionnerait l’adresse du destinataire du formulaire.
Il existe certainement beaucoup de solutions. Pour ma part, je cherchais une solution gratuite et qui ne nécessiterait pas de manipulations gourmandes en temps. Je n’ai pas la prétention de vous dire que c’est la meilleure, c’est en tout cas celle qui me convient.
Mon site d’école fonctionne avec WordPress. Vous trouverez quelques informations sur ma gestion de site ici.
Je me suis donc tourné vers une extension. Après en avoir essayé plusieurs, voici celle qui a fonctionné : Wp Form.
Wp Form existe en deux versions : une gratuite et une payante. La version gratuite est déjà très complète et vous permettra de réaliser ce projet de formulaire conditionnel. L’installation se fait très simplement depuis l’installateur habituel.
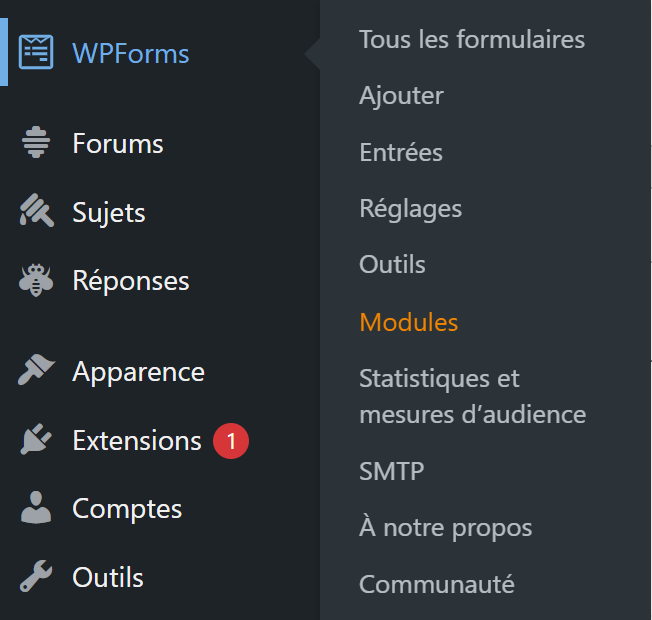
Pour créer un formulaire, cela se fait tout naturellement depuis l’onglet Wp Form du menu de l’administration :

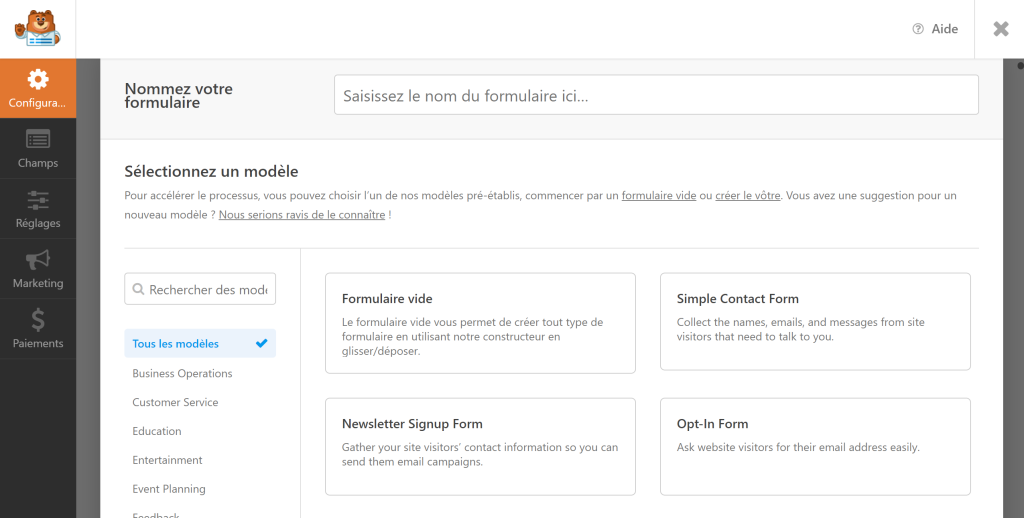
En cliquant sur “ajouter”, vous arrivez à un choix multiple qui vous fera certainement gagner du temps. Pour ma part, “Simple contact form” me suffit.

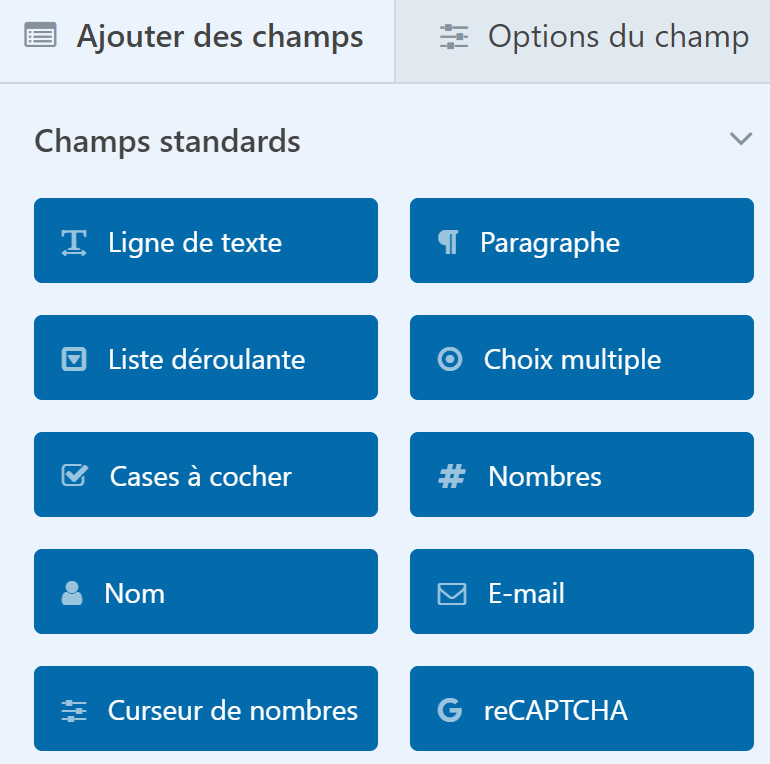
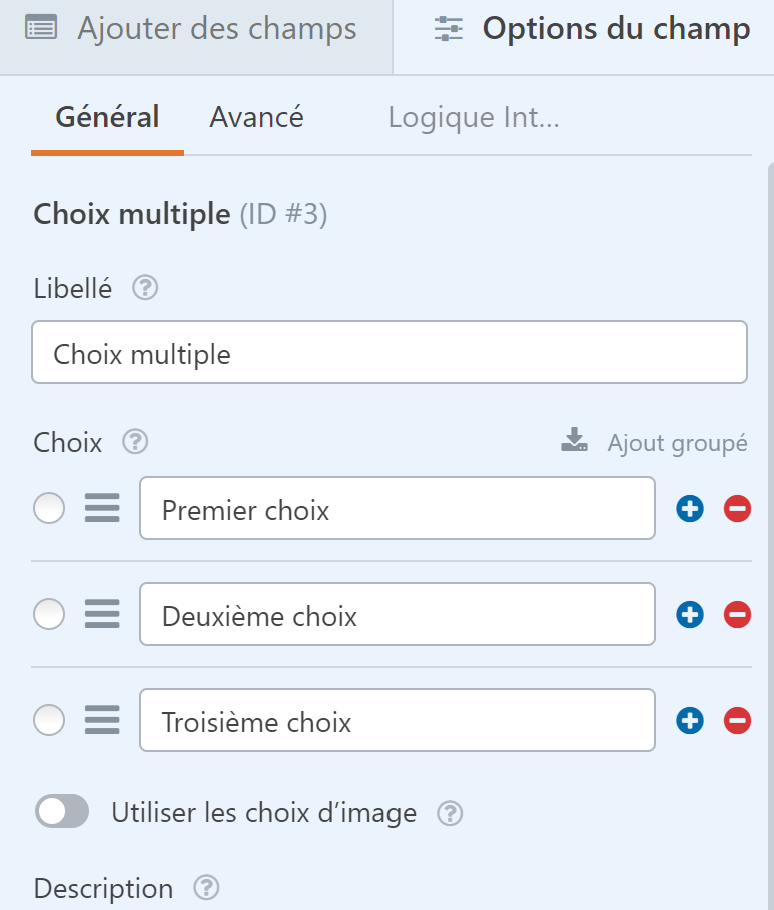
Pour ajouter la fonction de liste déroulante, il vous faudra ajouter le champ spécifique prévu à cet effet :

Pour accéder aux options de ce choix multiple, il suffit alors de cliquer sur celui-ci. Vous aurez alors accès à la configuration de la liste déroulante. Important : notez au passage que le choix multiple aura un code. Dans ma capture d’écran par exemple, il s’agit de ID#3. Bien sûr, ce code sera peut-être différent dans votre cas :

Il vous faudra alors indiquer pour chaque choix l’adresse mail de chaque enseignant. En principe, les adresses scolaires permettent d’identifier facilement l’enseignant ciblé. C’est la limitation du système : si vos adresses ne sont pas explicites, cela posera problème.
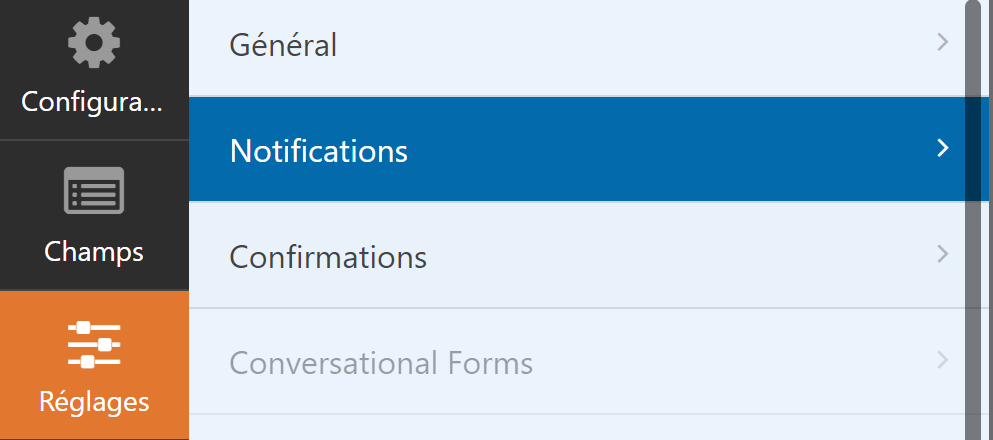
Lorsque le contenu de votre formulaire est finalisé, nous allons le paramétrer pour qu’il aille chercher le destinataire adéquat. Il faut vous rendre dans les réglages, dans la partie “notifications”.

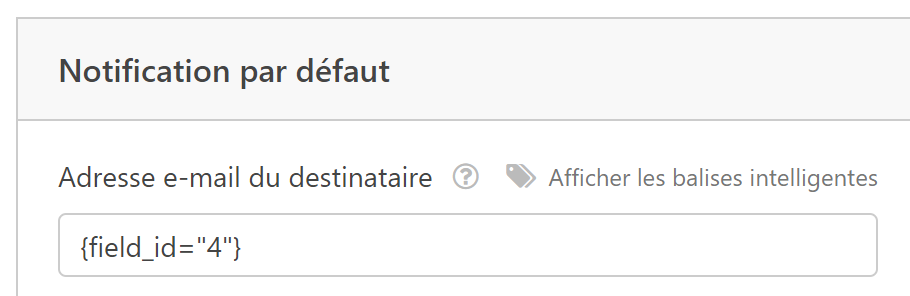
Enfin, dans l’adresse du destinataire, vous n’aurez plu qu’à indiquer la référence de votre liste déroulante :

Le tour est joué !
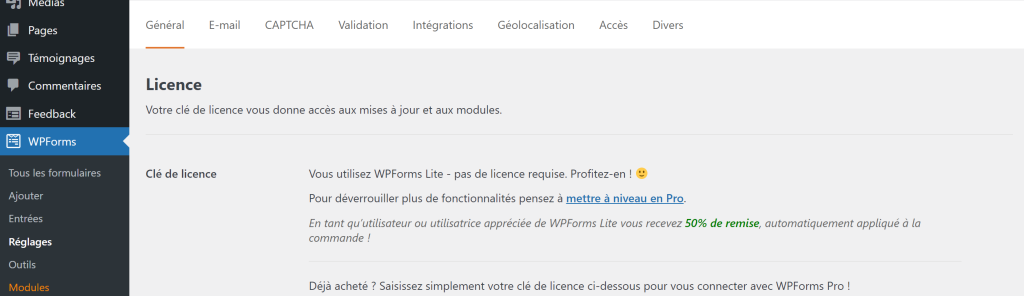
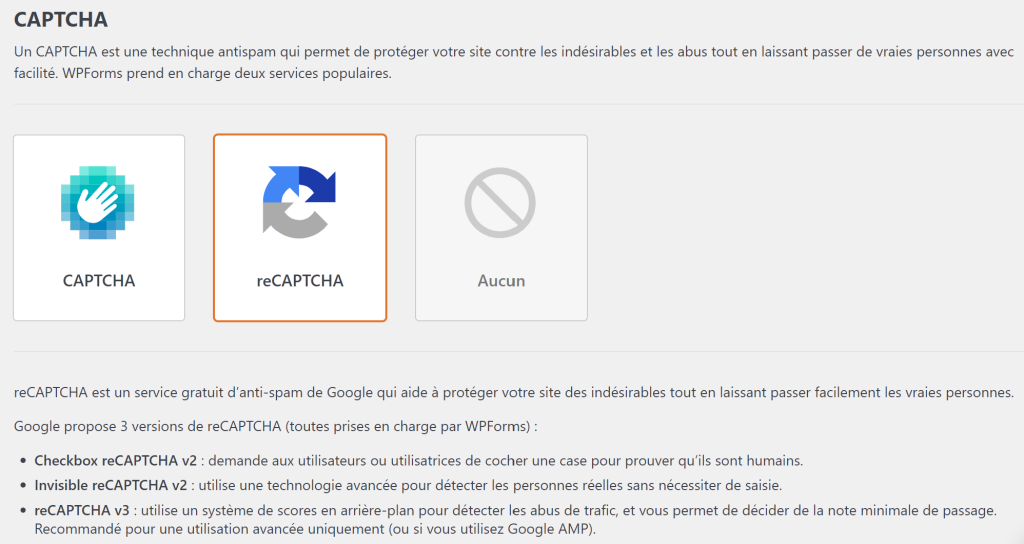
Petite cerise sur le cadeau : il est possible de mettre en place un Captcha. Pour cela, il faut retourner dans les réglages du tableau de bord de votre site.

Cette fonction est entièrement gratuite. Dans l’onglet Captcha, vous serez invité à choisir celui que vous souhaitez utiliser.

Pour ma part, j’ai opté pour celui de Google. Il vous faudra des clés à introduire en bas de cette page. Pour les obtenir gratuitement, il vous suffit d’accéder à cette page.
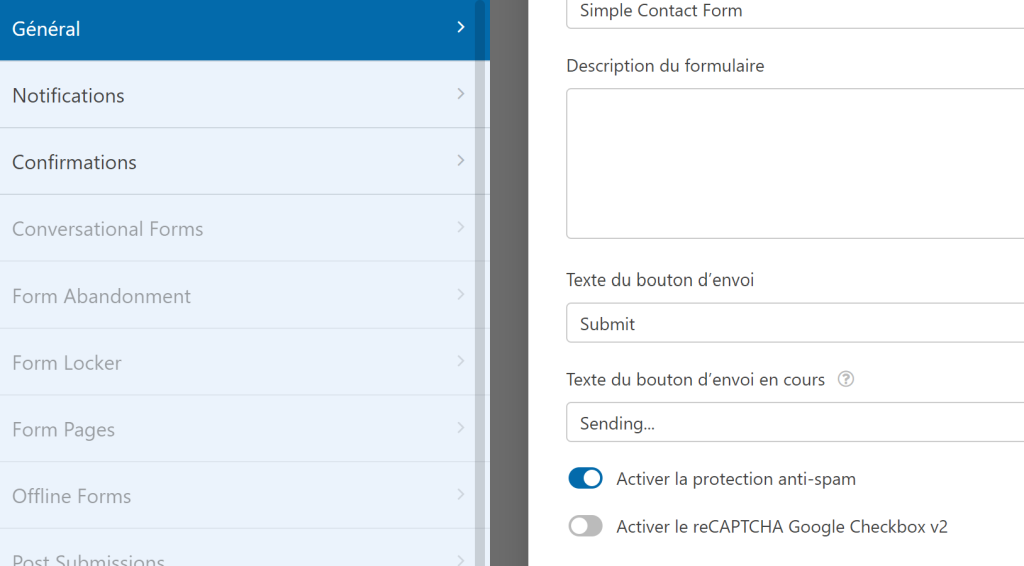
Une fois vos réglages terminés, n’oubliez pas d’activer votre captcha pour votre formulaire : dans les réglages de votre formulaire.

Pour une explication plus générale sur Wp Form, je vous invite à regarder cette vidéo :